
By Default Blogger shows Error page message in a box and its not look Style.
Here I am saying about how to Customize it much better...
Only Custom message [No Style]
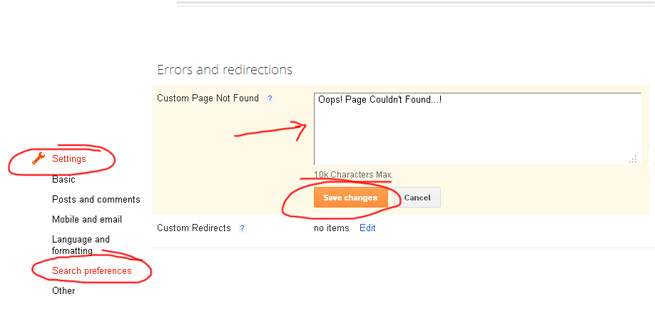
If you want to show only a custom message then First Go to updated Blogger InterfaceThen Go to Setting->Search Preferences

Error Message with Stylish 404 images
If you want Colorful Stylish 404 page do the following.- Go to Design->Edit HTML
- Find </head> and copy the below code just above it.
<b:if cond='data:blog.pageType == "error_page"'>
<style type="text/css">.status-msg-wrap{font-size:100%;margin:none;position:static;width:100%}.status-msg-border{display:none}.status-msg-body{padding:none;position:static;text-align:inherit;width:100%;z-index:auto}.status-msg-wrap a{padding:none;text-decoration:inherit}</style>
</b:if>
<style type="text/css">.status-msg-wrap{font-size:100%;margin:none;position:static;width:100%}.status-msg-border{display:none}.status-msg-body{padding:none;position:static;text-align:inherit;width:100%;z-index:auto}.status-msg-wrap a{padding:none;text-decoration:inherit}</style>
</b:if>
- Save the Template

Error Page Style 1

- Go to Setting->Search Preferences
- Copy below code in Custom Page Not Found section [as shown in fig. first]
<h2 style="font-size: 35px;margin: 0;text-align: center;">Oops..! </h2>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEixqKSnDULeSE0KLhaexg0UP6wUv_1jN4FKZWvbfWodK8apy8vRbFjRwj2ojxXLloAryJ5nEtXK9gdp-z4dqnXYeOChwDlEhk6zuXy-ZmZ-w03UJ3336iZTbchv857kgDHyspusykWBz4I/s1600/404+error+page+1.jpg"/>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEixqKSnDULeSE0KLhaexg0UP6wUv_1jN4FKZWvbfWodK8apy8vRbFjRwj2ojxXLloAryJ5nEtXK9gdp-z4dqnXYeOChwDlEhk6zuXy-ZmZ-w03UJ3336iZTbchv857kgDHyspusykWBz4I/s1600/404+error+page+1.jpg"/>
Error Page Style 2

- Go to Setting->Search Preferences
- Copy below code in Custom Page Not Found section [as shown in fig. first]
<h2 style="font-size: 35px;margin: 0;text-align: center;">Oops..! </h2>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjOEB1ml-IA_cDxizX_9GP7eGnwQGPtVplXmPb8Esr6v0Nl3yXzjl7DsH7-dpiJ_FDyRyRIMiOaaToeR2VjUB82f6Dn1u1p06veCBXGIoNlM7tBdrHZmXf4Fa_HL52tQdSTZnar2rFZvfo/s1600/404+error+page+2.jpg"/>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjOEB1ml-IA_cDxizX_9GP7eGnwQGPtVplXmPb8Esr6v0Nl3yXzjl7DsH7-dpiJ_FDyRyRIMiOaaToeR2VjUB82f6Dn1u1p06veCBXGIoNlM7tBdrHZmXf4Fa_HL52tQdSTZnar2rFZvfo/s1600/404+error+page+2.jpg"/>
Error Page Style 3

- Go to Setting->Search Preferences
- Copy below code in Custom Page Not Found section [as shown in fig. first]
<h2 style="font-size: 35px;margin: 0;text-align: center;">Oops..! </h2>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhp367g22Ao0nEJNWNMtjmnOzHyKhM_Oj7z6BXxHLvWy9M7kO3s6bEH8umLiviPxNb9KLd0Qpch401cqorC9k1duN9ZRunjL9aoPCzDDZnMKhK8XJmF5tdJ5qpe9hsiGerNC0pqFkop5a4/s1600/404+error+page+4.jpg"/>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhp367g22Ao0nEJNWNMtjmnOzHyKhM_Oj7z6BXxHLvWy9M7kO3s6bEH8umLiviPxNb9KLd0Qpch401cqorC9k1duN9ZRunjL9aoPCzDDZnMKhK8XJmF5tdJ5qpe9hsiGerNC0pqFkop5a4/s1600/404+error+page+4.jpg"/>
Error Page Style 4

- Go to Setting->Search Preferences
- Copy below code in Custom Page Not Found section [as shown in fig. first]
<h2 style="font-size: 35px;margin: 0;text-align: center;">Oops..! </h2>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh1paoZl1rOCPdMCvm59m0nwR6bsPUtmwi8qq4KgG0tb8M9YFrlY3l76h0C13jzV1MlrQbptwImfX-uJOVjZAcU1biusezAiR37dG8jrq6eSGlxYgYmj0ZGPjYyV6fdaPQ_ZmrSDa2r_Cc/s320/404+error+page+6.jpg"/>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh1paoZl1rOCPdMCvm59m0nwR6bsPUtmwi8qq4KgG0tb8M9YFrlY3l76h0C13jzV1MlrQbptwImfX-uJOVjZAcU1biusezAiR37dG8jrq6eSGlxYgYmj0ZGPjYyV6fdaPQ_ZmrSDa2r_Cc/s320/404+error+page+6.jpg"/>
Error Page Style 5

- Go to Setting->Search Preferences
- Copy below code in Custom Page Not Found section [as shown in fig. first]
<h2 style="font-size: 35px;margin: 0;text-align: center;">Oops..! </h2>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhNNTVt69XSsadxeYQWuQUqSp5FyMfb4HLfnzks3x2Cld3nrGtNhrU2WrwzjqRDw7vhej9Fb3x-NQLXi2PYtTLJ1RYsCSethl70JQwdtHyNOr7Mb7vX52sKl7yHgBb0NwB3TzkfHyx6UgI/s1600/404+error+page+7.jpg"/>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhNNTVt69XSsadxeYQWuQUqSp5FyMfb4HLfnzks3x2Cld3nrGtNhrU2WrwzjqRDw7vhej9Fb3x-NQLXi2PYtTLJ1RYsCSethl70JQwdtHyNOr7Mb7vX52sKl7yHgBb0NwB3TzkfHyx6UgI/s1600/404+error+page+7.jpg"/>
Error Page Style 6

- Go to Setting->Search Preferences
- Copy below code in Custom Page Not Found section [as shown in fig. first]
<h2 style="font-size: 35px;margin: 0;text-align: center;">Oops..! </h2>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhnuDS2iXsSaKKzsGt7sAZkY5_vnvysm-JncdLZPDT9ben2aTgUPIrijO7IEacZ-nLwqOdVGU2HZgOp7dHOZfiCCuSeYVsqTaqsnLP1bQCeV3t2z1g7GRYrSudweYT6AzXfFapMGj5byCE/s1600/404+error+page+3.jpg"/>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhnuDS2iXsSaKKzsGt7sAZkY5_vnvysm-JncdLZPDT9ben2aTgUPIrijO7IEacZ-nLwqOdVGU2HZgOp7dHOZfiCCuSeYVsqTaqsnLP1bQCeV3t2z1g7GRYrSudweYT6AzXfFapMGj5byCE/s1600/404+error+page+3.jpg"/>
Then Click Save..That all..
First thanks to Bloggerplugins.com for the custom error page code, visit here. Then i made some changes and add beautiful 404 images that i was inspired from HongKiat .
I thinks this article helped you..If any bugs of doubts don't hesitate to ask..do comment...
Like and share...









0 comments:
Post a Comment