
Here I am saying about how to add a Standalone Google Friend connect Button or Link to Your Blog/Page or anywhere in your Blog.
This Google Friend Connect Widget can only be place at Widget.This Standalone Friend connect button can place at anywhere also in the Post.
Follow the instructions below.
Add Follow button with Text
<a href="http://www.blogger.com/follow-blog.g?blogID=PLACE YOUR BLOG ID HERE" target="_blank" title="Follow With Google Friend Connect"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiihWueGMaw5SiRtbsT-GXDChA1319DN2F18p-mp3fdXo3Nm0rdrFHaXmO02dd9VEni1GDsQHKzdc97684b-eVhMdEzNZhjjhzDIG7dPMxKMolOgoikOAi0ClmifN60ryEuU5PSFJ7Nm4E/s1600/google+friend+connect+netoops.jpg" /></a>
Preview
Add a Stylish Follow Button
<a href="http://www.blogger.com/follow-blog.g?blogID=PLACE YOUR BLOG ID HERE" target="_blank" title="Follow With Google Friend Connect"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhEixGmgPblFRnJgwlqSc91HOaasxxE3Souj0EoeT_Zt6iPCPF4-ktnxVICGkH7sa74Qt97vsSzwkmwqALt5lJFHUtz5AXCfE4a3ESMB_G1Qw-HGxs23U_qF3KSos4BFYgO6OkP5ArDSJw/s1600/google+friend+connect+style.jpg" /></a>
Preview
Another Stylish Follow Button
<a href="http://www.blogger.com/follow-blog.g?blogID=PLACE YOUR BLOG ID HERE" target="_blank" title="Follow With Google Friend Connect"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhdWabmsFFCGaANBNCseKl5xKGZdAZz7IN6xKNmb5zvJrv8EQr0aEMKEa01xx8V0Co-AEhGXgG6yllf48rMMFzUvU78rMdM1XaUiFLJUszhKFUrtvRVPn8mTKytglkMIAGfunmxu93ll-E/s1600/google+friend+connect+style2+netoops.jpg" /></a>
Preview
Another Water Blue Stylish Follow Button
<a href="http://www.blogger.com/follow-blog.g?blogID=PLACE YOUR BLOG ID HERE" target="_blank" title="Follow With Google Friend Connect"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiHQFxGhNb0zI3_j9r-5qOKwN91Xmd2_lbMMT9S30x7UmeoHNoxwUoS4jYZNEG8XawakgyxqMtnZlfC_TnQuelkix0iHYu_S11F5JJ52WNxg7CMHAXbiVVLhszfrmRutp6kaAnQ7pUXhlQ/s1600/google+friend+connect+style3+netoops.jpg" /></a>
Preview
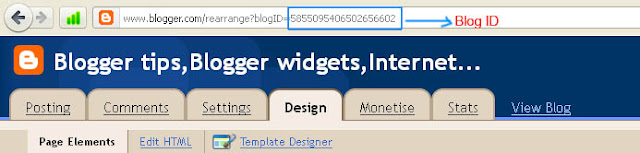
How to Find your Blogger ID
- Simply Go to Design or Settings or Posting or any other of the TAB
- Watch the URL on Address Bar of the Browser and copy the Blog ID number and replace "PLACE YOUR BLOG ID HERE" with your blog id .

How to Add Follow Button Below Every Post.
Remember that Backup your Template Before Editing (How to Backup Template)
- Go to Design->Edit HTML
- Tick the Checkbox Expand Widget Templates
- Find the following code
<div class='post-footer-line post-footer-line-1'>
OR
<p class='post-footer-line post-footer-line-1'>
- Place the following code Before it
<b:if cond='data:pageType == "item"'>
PLACE THE CODE OF FOLLOW BUTTON YOU WANT (that described above)<.b:if>
Example:
<b:if cond='data:blog.url == "item"'>
<a href="http://www.blogger.com/follow-blog.g?blogID=585509540650265660" target="_blank" title="Follow With Google Friend Connect"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiHQFxGhNb0zI3_j9r-5qOKwN91Xmd2_lbMMT9S30x7UmeoHNoxwUoS4jYZNEG8XawakgyxqMtnZlfC_TnQuelkix0iHYu_S11F5JJ52WNxg7CMHAXbiVVLhszfrmRutp6kaAnQ7pUXhlQ/s1600/google+friend+connect+style3+netoops.jpg" /></a>
<.b:if>
- Save the Template..Done..













0 comments:
Post a Comment